開発チームエンジニアのyasuです。
今回は弊社で活躍するエンジニアに、使っているツールやアプリ、手放せないものなどを雑多にインタビューしてきました!
何番煎じかわからないほどの定番な記事ですが、どうしても書きたかったのです。
よく言えばインスパイアー。もっとよく言えばリスペクトです。
今回は私の近くにいる5名のエンジニアに聞いてきました!
それではさっそくご紹介!
おすすめツール:Kojaさん

まずは一人目!このOrizuruブログでも何度か執筆しているKoja氏です。
現在はC#案件を担当しています。
あ、お伝えし忘れてましたが、私は入社2年目のペーペーなので基本的に「さん」付けでのご紹介となります。
恐れ多き先輩方々への最大限のリスペクトなのです。
Resharper
Resharper
やはりResharperを一番に紹介していただきました!Kojaさんと言えばResharperと、2つ隣の席からいつも思っていました!
ResharperはVisual Studioのエクステンションツールで、強力な入力補完とリファクタリング機能を持ちます。
私もC#案件に少しかかわっていた時に使っていたことがありますが、大変に便利なツールです。
このResharperはIntelliJなどで有名なJetBrainsが開発しているツールですね!
自動でコードをベストな形にしてくれたりと、本家IntelliJよりも強力な機能がたくさんあります。
詳しいことはKojaさん執筆の記事で紹介されているのでぜひご一読ください!
Resharperで快適コーディング!
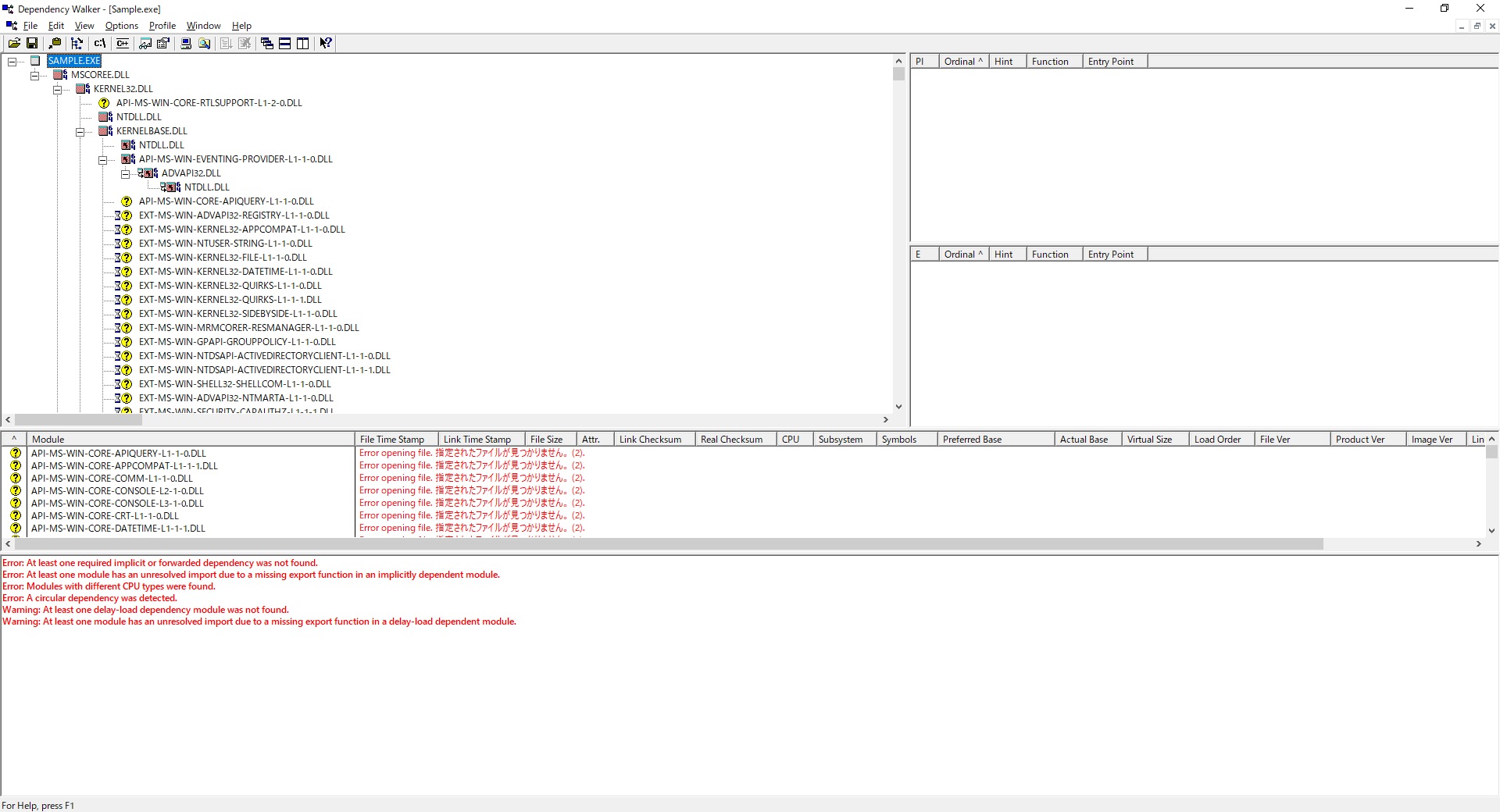
Dependency Walker
Dependency Walker 2.2
こちらは私は完全に初耳のツールでした。
exeやdllの依存関係を調べてくれるツールです。私の目の前でKojaさんが使って見せてくれましたが、すごく便利そうです!
dllをすっとこのツールにかければ、依存しているライブラリや、不足しているものを一覧で表示しくれます。
Kojaさんの担当しているアプリはdllの量が非常に多いため、なにかトラブルが発生したときに大変重宝するそうです。
アプリが動かない!というときにもすごく役立つそうですよ!

バランスボール
Kojaさん愛用のバランスボール。私が入社した時から、いつだってKojaさんはバランスボールの上でした。
腰痛持ちだそうで、長時間普通の椅子に座るよりもはるかに楽なんだそうです。
社内開発の際は、バランスボールに座るのもOKな社風です!

nu board
nu board
ノートタイプのホワイトボードです。これ、社内で結構使っている人を見かけます。
私もよくメモ書きをするタイプなので、私も欲しいと思ってるやつです。
ノートのように複数ページがあるのですが、全部ホワイトボードというところが特徴。
ちょっとしたミーティングのときに、ホワイトボードは重宝するので便利です!

おすすめツール:Sさん

続いてはパートナーエンジニアのSさん。
新しい技術を積極的に取り入れる敏腕エンジニアなので、すばらしいツールが飛び出てきそうですよ!
Trello
Trello
おおかみが可愛いからとおすすめしていただきました。確かにホームページを確認すると可愛いです。
あれ、この記事ってそういう企画だったっけ。。
タスク管理系のツールなのですが、一番の特徴はタスクをカード形式で管理するところですね!
よく、ホワイトボードに付箋を貼ってタスクを管理することがありますが、
それをそのままアプリに落とし込んだようなツールです。
視覚的にタスクの進捗を管理できるのでおすすめだそうです!
非常におしゃれなUIなので私もいつか使ってみます!
IFTTT
IFTTT
あいえふてぃーてぃーてぃ?と聞き返したところ、「イフト」と読むと丁寧に教えてくださいました。
ちなみに3回ほど聞き返しました。お恥ずかしい限りです。
このIFTTTは色々なサービスを連携できるツールです。
連携と聞くと、最近は実に様々なツールがありますが、これは一元管理系のアプリではなく、
アプリ間をつなぐツールです。
gmailにメールが届くと、slackに通知が飛ぶような使い方をしたりとか、
最近話題のGoogle Homeと連動して別のアプリと連携したりできるようです。
使い方次第で強力なツールになりそうだと感じました!
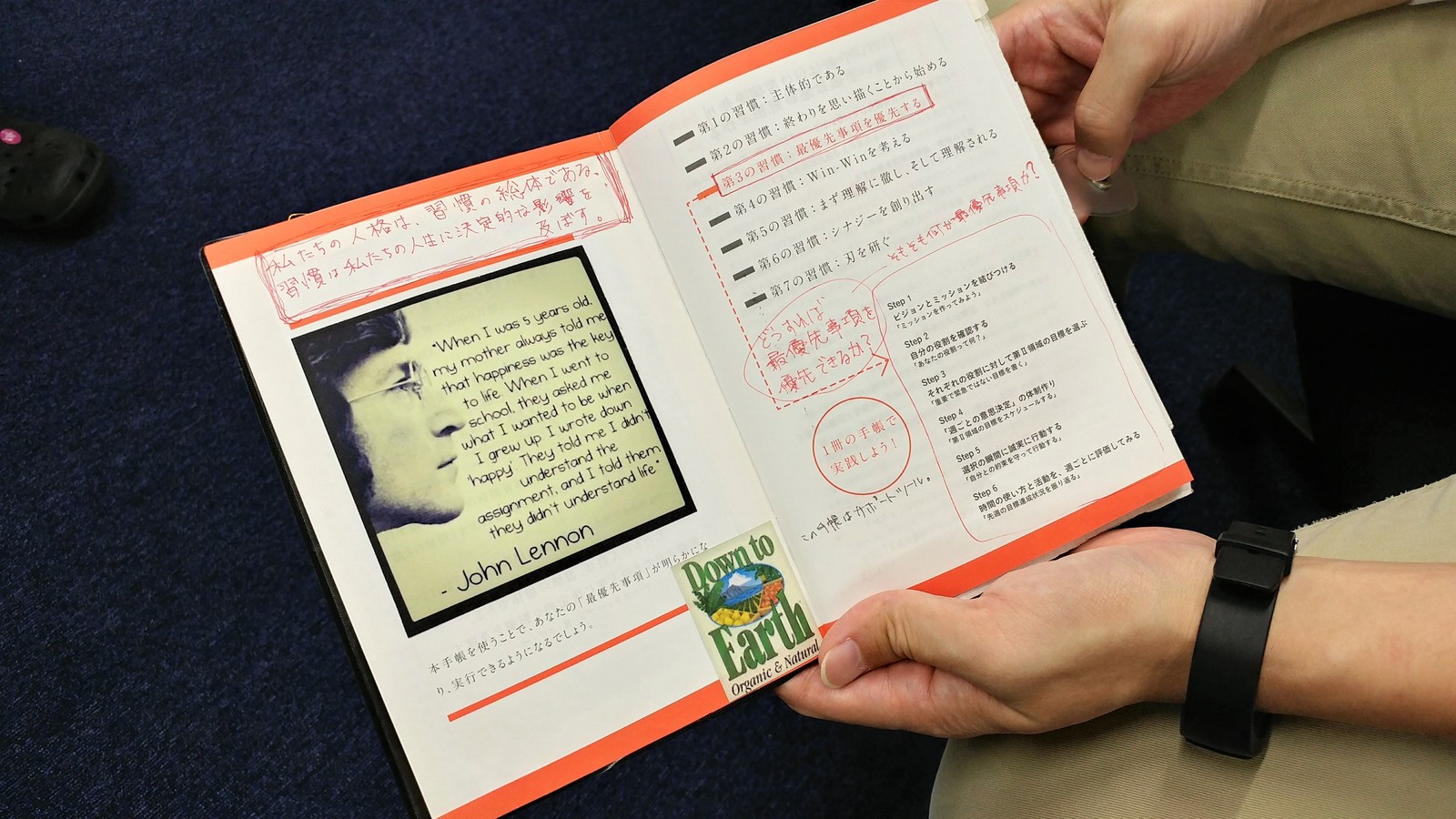
手帳 ~7つの習慣入門手帳~
7つの習慣入門手帳
Sさん最後のおすすめは手帳です!弊社では手帳を持つ人は少ないのですが、やはり紙の手帳もいいですね。
Sさん愛用の手帳は「7つの習慣入門手帳」という手帳で、7つの習慣というベストセラー書籍を実践する手帳らしいです。
よく知らないのに下手なことを書くわけにはいかないので詳細は省きますが、
Sさんの手帳の中身はびっしりでした!
目標や習慣などが端から端まで書いてあって、こういうことはデジタルな手帳には難しい機能だなと思いました。
私事ではありますが、手帳や文房具が好きなので来年は手帳を導入しようかな。

おすすめツール:RNTNさん

続きましての3人目はRNTNさん。うーん読みにくい。
業務としてはC#からNode.jsまで色々な案件に携わってますが、ホームページ関連の案件にも関わっているので、
おすすめツールも画像系のものが多かったですね。
Photoshop/Illustlator
Adobe Photoshop
Adobe Illustlator
定番ツールと言えば定番ツールですが、エンジニアでこれを愛用している人はそこまで多くないのでは?
RNTNさんはこのツールを非常に活用していて、業務で使う画像の修正などに使っているようです。
私も、このブログで使う画像のちょっとした修正を依頼したりします。
二つ返事でやってくれるので非常に頼みやすい。ありがたや。
Illustlatorの方は、Photoshopと違って画像を非破壊的に編集しやすいので、
Photoshopと使い分けることが多いようです。
画像関係の案件のときには、Illustlatorだと画像の内部情報が見やすいのでトラブル対応に重宝するそうですよ!
Firefox
Firefox
ここでブラウザをおすすめしていただきました!Google ChromeではなくFirefox!
私もFirefoxユーザーなので嬉しいですね!
RNTNさんは通常バージョンを使っていますが、私はFirefox Developer Editionという開発者バージョンを使っています。
こちらの方が開発ツールなどが圧倒的に高機能なので、エンジニアのみなさんにはDeveloper Editionをおすすめします。
ちなみに、RNTNさん一押しポイントはキツネ。可愛いは正義ですね。
最近は、Quantumという爆速バージョンがリリースされて話題になってます。
なぜかRNTNさんは古いバージョン使ってるので早くアプデしてください。
何といってもモダンなUIがいいです。最近の流行りのUIをすぐに取り入れて、常に先進的なデザインを提供してくれます。
ブラウザの更新ボタンなども、最近のディスプレイに合わせて押しやすい形になってます。私からもおすすめ!
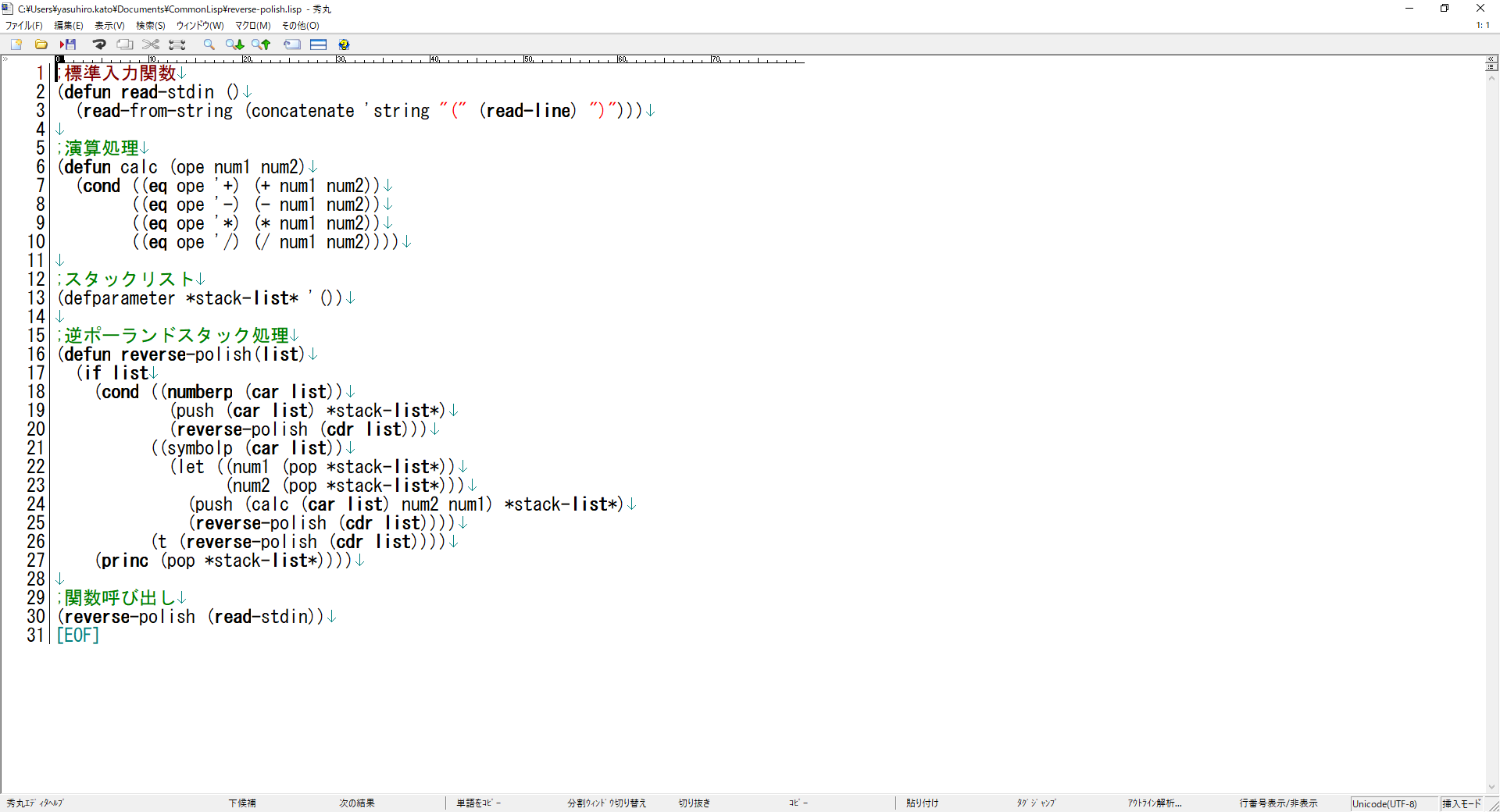
秀丸エディタ
秀丸エディタ
RNTNさんは秀丸エディタを使ってます。
テキストエディタ好きの私としてはぜひこれをおすすめしてほしかったのですが、意地でもおすすめしてくれなかったので、
私の方で勝手にご紹介!
秀丸エディタはWindows専用のテキストエディタ。有料(シェアウェア)ではありますが、その分高機能です!
ちなみに、一定期間は無料で使えますのでまずはお試しもできます。
巨大サイズのファイルもサクッと開けてしまうので、ログファイル解析にも強いですね!
UIは今どきではありませんが、そこもまたいいではありませんか。
私はLinuxユーザーなので買うことはありませんが、Windowsユーザーならいい選択肢の一つです!

おすすめツール:Tomoさん

次はTomoさんにインタビューしました!
弊社きってのMacユーザーでもある彼ですが、やはりといいますかApple製品のおすすめが多かったです。
とはいえ、私はApple製品を持たない男なので他のツールも聞き出してきました。完全に私情です。
iPad Pro + Apple Pencil
iPad Pro
Apple Pencil
Appleユーザーでない私でも、「あ、いいな」と思ったのがこの組み合わせ。
実際に業務でも、この組み合わせで会議のメモを取ったりしてます。
紙のメモと同じように手書きできるのって実は大きな利点です。
画面を考えるときやアルゴリズムを考えるときは、図をサラサラと書ける手書きは非常に強いです。
もちろんiPadなので、メモだけでなく、重くてかさばる書籍をKindleで管理できるのも便利!
技術書籍って持ち運びが大変なので、電子で管理できるのは便利です。
メモを取りながらSafariでサクッと検索できるのも、組み合わせとして大変なメリットです。
この組み合わせは万人におすすめできますよ!
かくいう私はですが、紙のノートと紙の書籍派なので買うことはないですかね。

Git(コンソール)
Git
続きましてのおすすめはGit!Gitそのものというよりも、Gitコマンドです。
私はGitはGUIで使えるSourceTreeやGitKrakenを使っていますが、Tomoさんはコンソール上で使ってます。
なんといっても起動の手間がない点!そして、当たり前ですがGitのコマンドはすべて使えるという点です
GUIのGitツールは、意外と網羅的にはサポートしていないので、見落としがちですがGitをそのままコンソールで使う大きなメリットですね!
私も、普段使いの基本的なコマンドならコンソールからでも使えますが、なかなか常用する勇気はありません。
うーんすごい。
Todoist
Todoist
こちらはToDo管理系のアプリ。いくつかToDoアプリを使ったことはありましたが初めて知りました。
このToDoアプリのいいところは階層構造で管理できることです。
以外とこれ、他にないと言いますか、大きなメリットだと思いました。
PCやWebからだけでなくアプリとの連携もできます。
TomoさんはiPhoneアプリのGPSと連動させて、〇〇に着いたら通知を送るという風にも使っていたようです。
日々忘れ物の多い私も、これがあれば改善されるような気がします。
ToDoに登録することを忘れなければの話ですが。
Amazon Music ラジオ
Amazon Music
ご存知Amazonの音楽サービスAmazon Musicの中のラジオをおすすめしてもらいました。
最近はすっかり定額制の音楽サービスが定着しましたが、私もAmazon Primeに加入しているので、
このAmazon Musicはよく使います。
そのなかでもラジオは実はまったく知らない機能でした。ラジオと聞くと、AM/FMラジオでも流れるのかと勝手に思っていたのですが、
そういうわけではなく、ジャンルを選択したらそのジャンルの曲がエンドレスにラジオのように流れ続けるというものでした。
このラジオの素晴らしいところは、曲を選択する必要なく、好きなジャンルのものが無制限にながれるので、
最高の作業用BGMになるところです。
「邦楽」や「ジャズ」などを選んだら、あとは集中して開発業務をできるので非常にいいですね!
インタビュー後から私も愛用を始めてしまいました!おすすめです!

おすすめツール:Takanoさん

最後はTakanoさん。私の直接の先輩にしてお隣です。
すごいツールが飛び出すはず!
コーヒー
まさかの一発目にコーヒーです。弊社のコーヒー率は非常に高いです。
Takanoさんにとっては、もう完全に習慣化してしまっているので、
仕事中は常時コーヒーだそうです。
私もよく飲みますが、どちらかと言えば自宅とかでホッとするときに飲むことが多いですね。
一応おすすめポイントとして、Takanoさん一押しのコーヒーを聞いてたところ、
タリーズのブラックコーヒーが一番とのお返事をいただきました。
・・・この情報いりますかね?

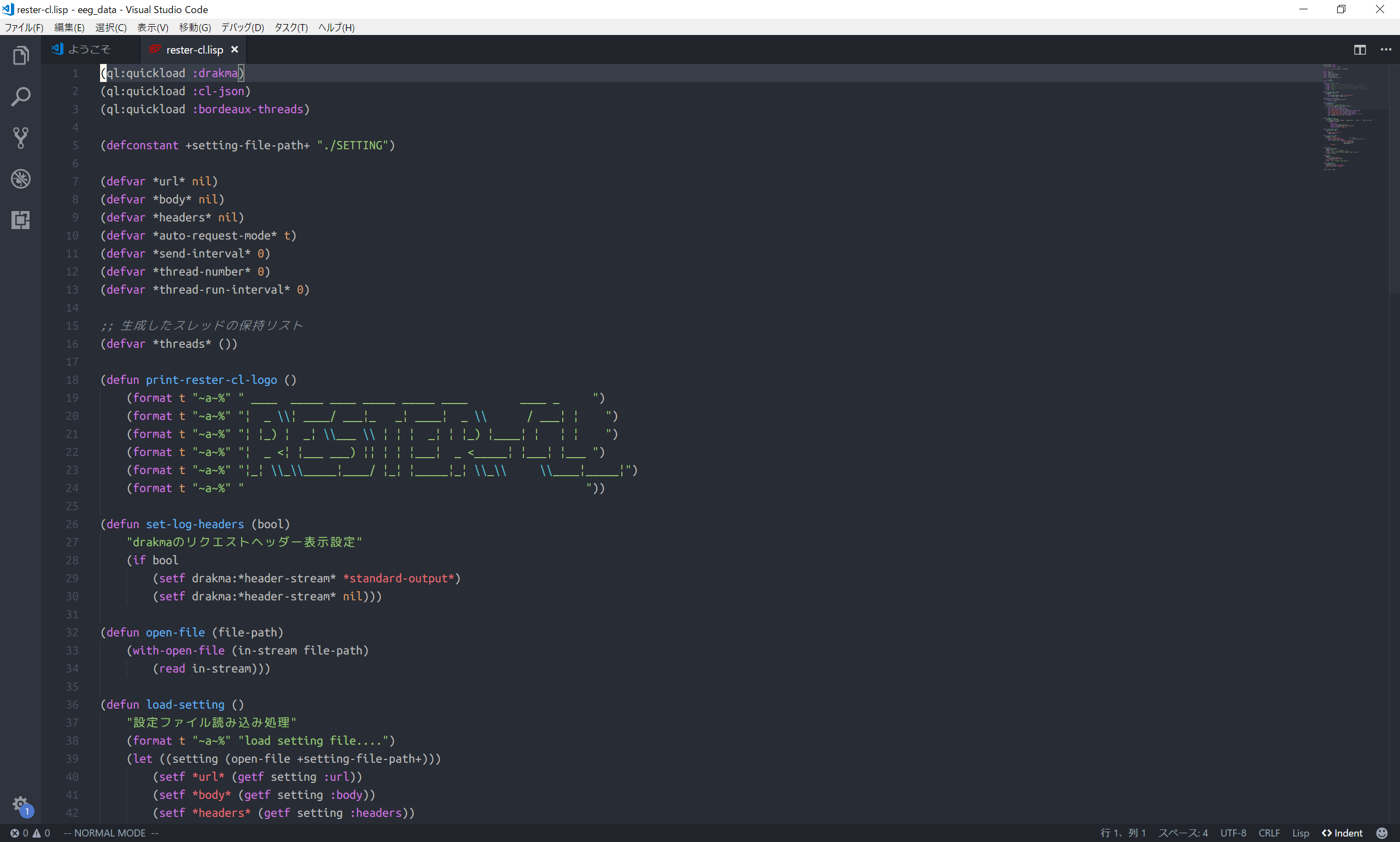
Visual Studio Code
Visual Studio Code
テキストエディタとして人気のVisual Studio Code(以下VSCode)がここで登場です!よかった!
普段TakanoさんはScalaかJavaを書くことが多く、IntelliJをよく開いていましたが、
最近Node.jsを触っている関係でVSCodeを導入したようです。
JavaScriptの開発ならVSCodeが便利なようで、デフォルトの機能だけでなくプラグインを導入して拡張できるので強いですね!
私も普段使いのテキストエディタとしてVSCodeを愛用しています。
軽い上に高機能、ありとあらゆる言語に対応しているので基本的に困ることはありません。
IDEとは別に、テキストエディタを導入する際はこのVSCodeが一押しです!

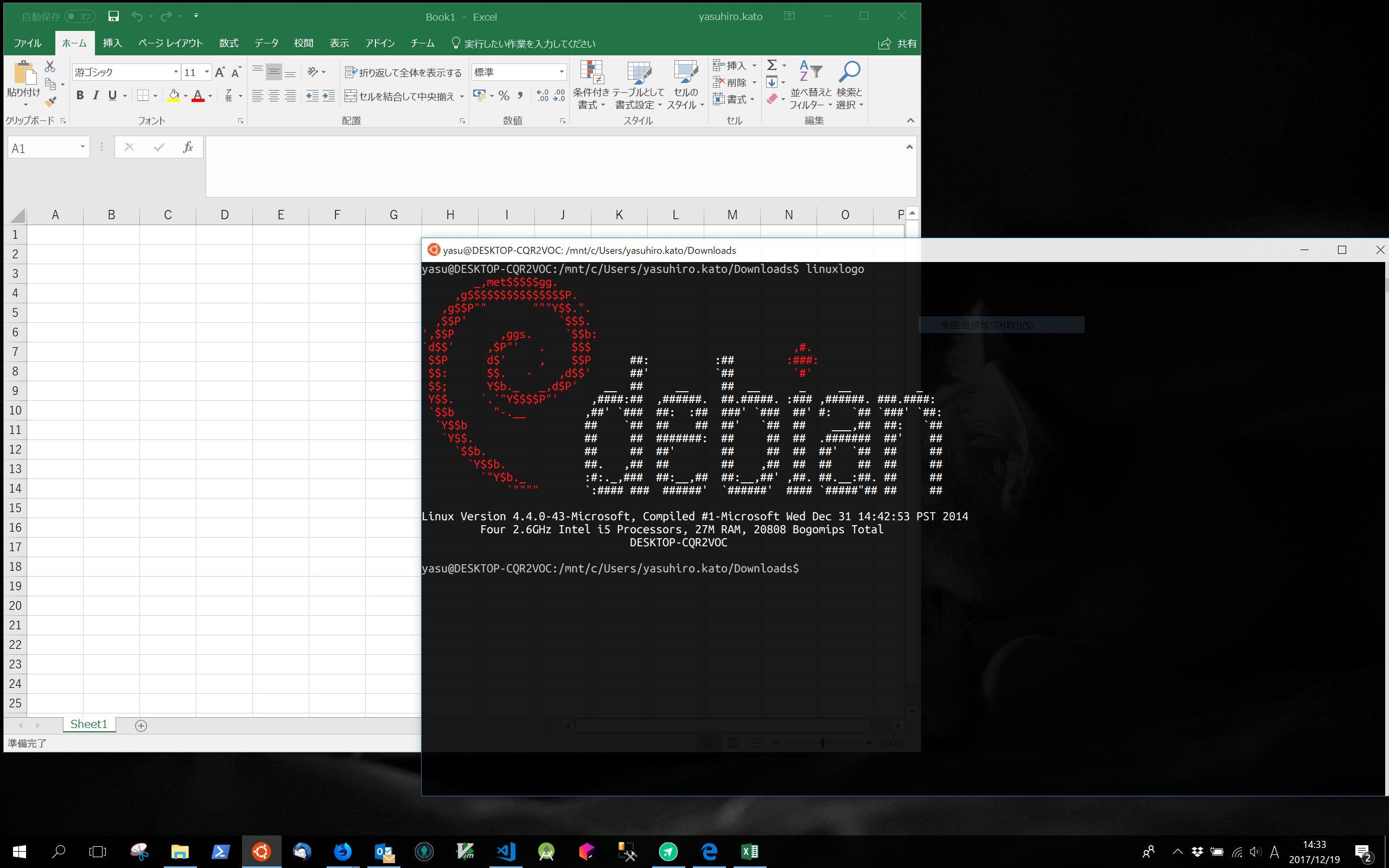
Windows Subsystem for Linux
これが最後のおすすめツールになります。
Windows Subsystem for Linux(以下WSL)はWindows上で動作するLinuxです。
以前はBash on Ubuntu on Windowsと呼ばれていましたが、現在はいつの間にやら変わっていたのですね。
こちらのツールは私もかなり愛用しています!非常に便利!
簡単に説明すると、Windows上でUbuntuが動作するようなものなのですが、
VirtualBoxを始めとした仮想ツールと違い、Ubuntu側からWindowsシステムが見えるという点が大きく異なります。
Takanoさんの場合は、Windowsでtar.gzファイルをダウンロードして、WSL側から解凍するという使い方をしているようです。
私も、勉強会で提出されたコードをレビューするときには、実行する環境をWSL側に構築して、
Windowsのデスクトップに置いてあるファイルをコンパイルして実行したりしています。
Windowsを使っている方はこのWSLが使えるだけでも大変便利な環境になりますよ!

まとめ
以上いかがだったでしょうか!
ついつい面白くなってインタビューをしていたら結構なボリュームとなってしまいました。
本当は私自身のおすすめツールも紹介したかったところですが、次回のお楽しみとします。
個人的には、もっと皆さん開発ツールをおすすめしてくるかなと予想していたのですが、意外とそうでもなかったですね。
かえって面白いツールを知ることができたので、いい意味で裏切られたと言えるでしょう!
次回はまた別のテーマでインタビュー周りを敢行したいと思います。こうご期待!

